Large
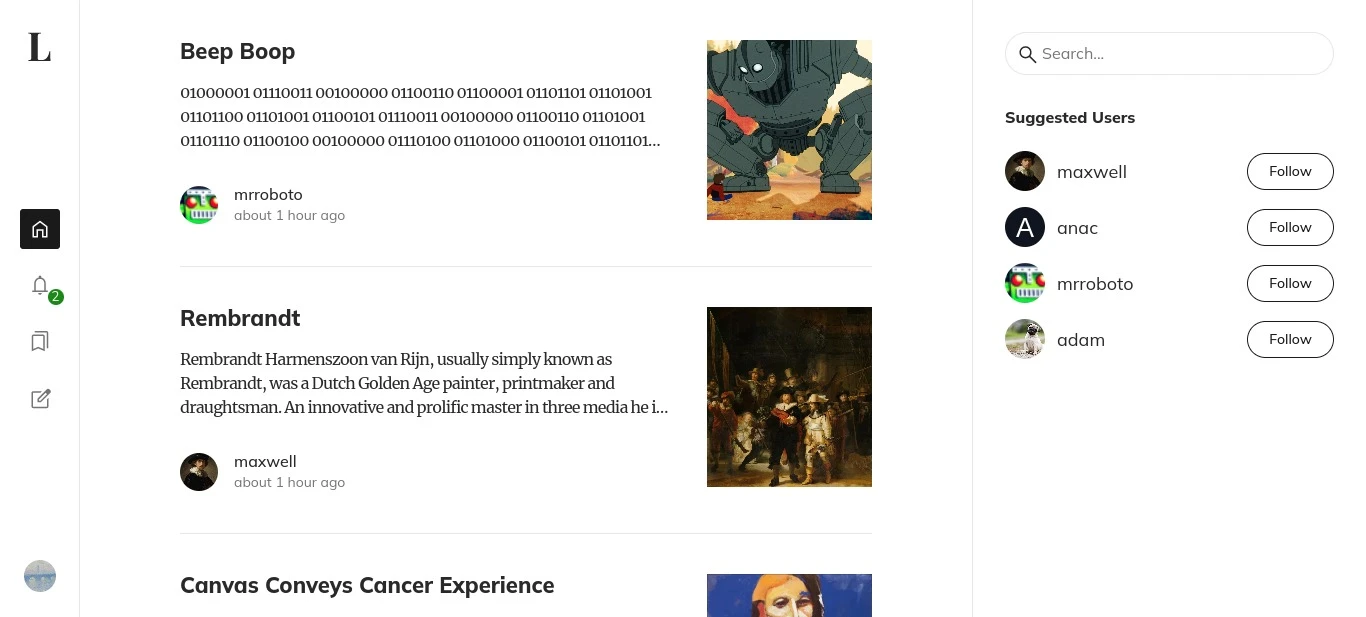
Large is a social blogging platform based heavily on Medium. It's a full-stack application with all the features you would expect from both a social platform and a blogging service — comments, real-time notifications, and a newsfeed.
Year
- 2022
Technology
- React
- Sass
- MongoDB
- Node.js
Type
- Solo Project

Process
The intention of this project was to build on my skills that I acquired in the last full-stack project. I chose a Medium-like project, because I like reading articles there from time to time and I noticed that it actually has a lot of features that stand out and would be fun to replicate.
One of the issues I faced design-wise was deciding to stray from the design and make Medium more accessible, or mimic the design as presented with a few tweaks. I took the latter choice ultimately, but in retrospect I should have chosen the first. Medium has a lot of accessibility issues from being heavily-reliant on popups with non-semantic HTML to other issues. But I digress.
Since design was pretty straightforward as a clone site. I decided to take a different approach than before in terms of development to add more of a challenge. Usually, I approach projects by coding out the front-end first. This time I felt coding out the back-end would be more appropriate as I already knew all the features I wanted to include beforehand.
Here are all the features I've decided to include into the application.:
- A newsfeed based on the content of existing users or those the user follows
- Real-time notifications sent via Socket.io
- Following other users
- Ability to post text content with a cover photo
- Like and comment on the posts of other users
With the back-end developed from the start, I felt designing and developing the frontend was simpler than developing from the frontend first. There was no need to worry about leaving room from extra features that I would add in at the last moment. Everything simply feels more cohesive.
Lessons Learned
Things that I could say I've learned from developing Large:
-
The power of documentation
When I first started learning web development, I would say documentation was my least favorite part about learning anything really. Understandable, I would argue that absolute beginners are better off watching video tutorials, so I don't think I did anything wrong at that point per se. However, I think that I should have transitioned to documentation earlier.
Luckily, using Socket.io challenged me to find solutions in the documentation for solving how I'd deal with real-time notifications. My only other time touching written documentation of any sort beforehand was months back when I read the React documentation. At first, it was indubitaly difficult, but as I read more and more into the documentation, it became simpler.
While I wouldn't say I'm perfectly comfortable reading documentation, I would definitely say I am less afraid and will be reaching for documentation before going directly to something like StackOverflow.
-
Component composition is a really handy feature
In my other projects, I'd say one of the techniques that I use less when it comes to React is composition. Composition is simply passing down React components as props. It allows for components that are aesthetically similar with different content which makes components built for composition incredibly reusable.
For this project, the Sidebar was ubiquitous among pages. However, some pages would have the profile block while others would have the suggested users block. To combat the problem of having to make specific components, especially for something that's content would potentially have multiple variations over pages, I simply made the Sidebar itself fit the composition pattern.
Not only did it save me a bit of time in the future, but it also made my code a lot cleaner and I would know which page has exactly what type of sidebar with what type of content.
-
The MERN stack is pretty powerful
I've had experience with the MERN stack before, as it is what most developers who start off lean towards as well as what's pushed by bootcamps these days. However, there's always a reason for these things and it becomes quickly apparent when you use something like the MERN stack.
First of all, everything is JavaScript which means you only need to know one language which means if you're at least decent in JavaScript, you should have no problems at least on the technical side of getting something down. When I was doing the Metzinger e-commerce project, learning SQL wasn't a big deal, but it would have gone a lot smoother if it were JavaScript.
Secondly, learning MongoDB was pretty simple. Working with documents and the simplicity of mongoose allowed me to quickly grasp how everything works. The most challenging part actually was something personal rather than anything wrong with MongoDB.
I tend to think of documents as relational and try to normalize the documents as much as possible. I still wonder if I'm normalizing too much as it's common to split documents into two if there are any unbounded arrays. However, in my project, I came across a lot of unbounded arrays and rarely found any use of subdocuments.
Conclusion
Developing Large was a rather fulfilling full-stack project. I learned a lot and got more comfortable with MongoDB. I feel like I'm ready to handle bigger projects, as I've gotten more comfortable in reading documentation and planning out projects. From here, I plan on working on a personally meaningful project and test out more advanced React projects.