Cnema
Cnema is a movie library built with The Movie Database (TMDB) API. It allows users to discover movies by genre or status, search for their favorite movies, find related movies, and add movies they plan on watching to a watch list.
Year
- 2022
Technology
- React
- React Query
- Context API
- Sass
Type
- Solo Project

Process
I started working on Cnema after a while of hearing good things about React Query. I wanted to explore the technology and see if I could use it in a project myself. Furthermore, I was really excited to use the more advanced Sass and CSS3 concepts that I've learned, and what better way would that be than in a traditional CRUD application?
Over time, I've developed a process to tackling developing websites. My first instincts are to go into Figma and compare relevant designs of competitors, and what worked and did not.
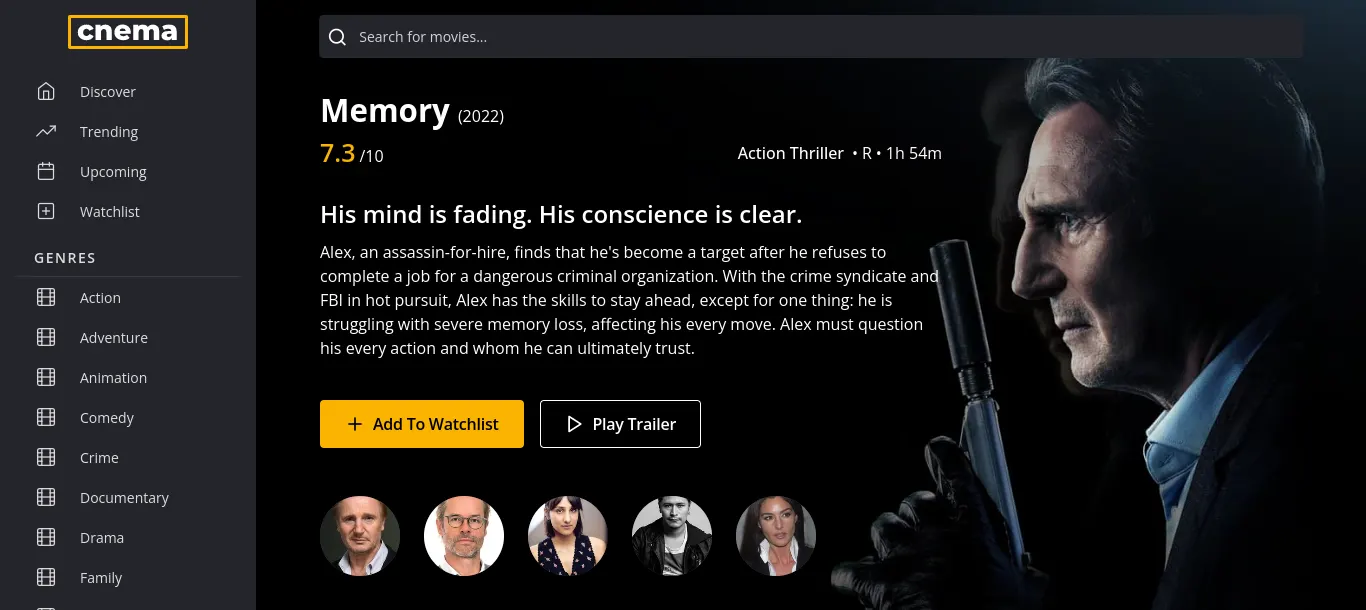
The design of the front-end I ended up building was simple — sidebar navigation with main content to the right. Movies would be shown in a format of cards, and would pull users for more information in with their posters. The movie page itself would be information that the users would be interested in — ratings, age recommendations, plot overview, and relevant actors.
The actual development part was straightforward once the designs were fleshed out. I quickly churned out CSS variables with Sass maps and the built-in for loops, and handled tedious CSS with Sass mixins that I now use in every project. Data was retrieved from the TMDB API to handle things like getting genre information or movie information.
React Query was suprisingly useful, and allowed me to add extra functionality with no extra cost to me which I'll get into later.
Finally, the wishlist was handled simply through usage of the Context API and local storage, so a user's wishlist could persist through sessions.
Lessons Learned
The things I've learned from working on Cnema are:
-
Usefulness of proper code organization.
Having an intuitive and developer-friendly folder structure allows everything to flow smoothly. I decided early on to keep files as close to each other as possible, unless there was reason to extract them.
For example, I keep Sass modules right next to the component and my custom hooks away from the component. Chances are, I won't need to share the module file with other components, whereas with the hooks I not only want to make them reusable for other components, but it's best practice to keep that sort of logic away from the component itself.
-
External dependencies are not always bad.
A big problem I face is that when building personal projects I like to build things myself. If there's a component that I feel like I don't know how to build, then I will research it before trying to implement it myself.
For a portfolio piece, this isn't necessarily a bad thing. I get to demonstrate my competency when it comes to React and vanilla Javascript concepts. However, using React Query made me realize that things can be simpler.
React Query makes it easier to make API requests and cache responses. It does all of this while not requiring me to mess with the global state at all. Furthermore, I can easily share data between components without needing to create a Context provider for example.
Lastly, they can also inspire you to add functionality you wouldn't consider before. I was able to make my movie recommendation pages infinitely scrolling. While it can obviously be done on my own, React Query simply makes my life easier.
-
Web Development as a matter of scale.
Something mildly interesting that I've discovered is that websites are often a matter of scale. The front-end of something like TMDB, or even bigger websites like Facebook or Amazon are more a matter of scale. The front-end portion is often very simple to skilled engineers, but the matter of distributing and storing information across the globe efficiently and without delay are where the problems are.
Conclusion
Cnema is a project I'm rather proud to have done. While the creation of it was fairly simple being that the data was there for me and the rest was things within my forte such as styling and designing out the application, it's ease in concept allowed me to use more advanced concepts such as Sass functions, mixins and loops and take into consideration of what truly makes a website .